Dynamically Add Controls and Create a Scrollable Form
This program shows how to dynamically add and remove
controls at runtime using the controls collection, add controls to any container
control and not the form itself, detect events from the new controls and create a
scrollable form.
My VB6 Features sample
explains how to add controls at runtime and react to their events using WithEvents.
However, each control added must already have a variable declared to support it.
While this approach is often useful it imposes problems when you don’t know up front
how many controls will be added.
Say you want to build a questionnaire on the fly using
records from a database. The database may indicate the type of controls to add such
as textbox, listbox, option button, etc. During form load it would be nice to query
the database, add the controls, populate their default values and be able to distinguish
among them when an event occurs. If you add more controls than can fit on the form
you will need a means to scroll the form. All of these concepts are illustrated in
this example.

Download Source Code
| Dynamically Adding Controls
|
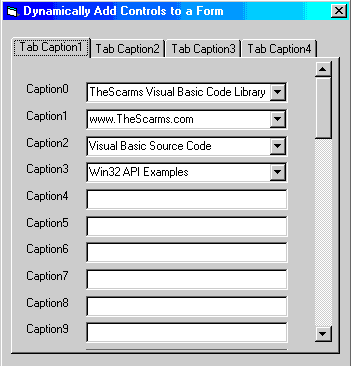
This sample adds Tabs to a TabStrip control, Frames,
Labels, TextBoxes and ComboBoxes dynamically. Each Tab displays a different set of
controls. Because the TabStrip is not a container, Frames are used to hold the new
controls. One Frame is added for each Tab. When a particular Tab is selected,
its corresponding Frame is made visible. Hiding a Frame hides all controls sited on
that Frame.
Once controls are added to a Frame its Tag property is
set to the total height of its controls. If the height exceeds the form’s
height a scrollbar is displayed. Clicking the scrollbar adjusts the Top property of
the controls on the displayed Frame. For a more typical example of creating a
scrollable form see my Create a Scrollable Form page.
Controls are added via the Add method of the controls
collection. This method accepts 3 parameters: a string identifying the control
(which you can get from the Object Browser), the name of the control and the container to
house it. As a control is added it is loaded into a control array for the particular
control. For instance, when a TextBox is added it is added to a TextBox control
array. This way all new TextBoxes inherit the events of the TextBox control
array. When a TextBox is clicked, the control array’s Click event fires. By
interrogating its index argument you can ascertain which TextBox was clicked.
To add items to a control array the array must exist
before hand meaning it must be created at design time. To accomplish this, I added a
Label, TextBox and ComboBox control to the form and set their Index properties to
zero. The requirement of adding one of each control type at design time is much less
restrictive than adding a variable for every possible instance of the control.
Once a control is added to the control array it is
removed from the controls collection. Loading it in the array creates another copy
of it so the original one can be deleted.
To simplify the code, the number and type of controls
added are hard wired. However, the program could easily have read this information
from a database and looped through a recordset to truly make it dynamic.
Download the project and display the form in VB's
IDE. Notice only one of each control is present. Run the project and see that
tabs are added and populated with textboxes and combo boxes. Click any textbox to
display a message indicating the textbox clicked. Pick an item from a combobox on
the first tab. Doing so displays a message denoting the particular combobox.
|